How to Decorate Reports in Jasper Reports & Produce Certificates With it?
What you need to do is add a property to the fields you are wanting referenced. To add the class name you need to add net.sf.jasperreports.export.html.class and to include an id you need to addnet.sf.jasperreports.export.html.id as a property. As an example, below is a Text field that sets both:
<textField>
<reportElement uuid="2399e4ef-633c-4d17-b964-3e093ece1936" x="0" y="22" width="100" height="20">
<property name="net.sf.jasperreports.export.html.class" value="TEST"/>
<property name="net.sf.jasperreports.export.html.id" value="ID"/>
</reportElement>
<textElement markup="html"/>
<textFieldExpression><![CDATA[($F{field1}]]></textFieldExpression>
</textField>
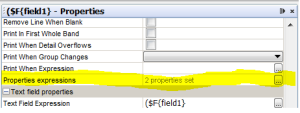
In iReport you add these by selecting the field, and then in the properties window clicking the ellipses button next to Properties expressions.
To include the link to the CSS file in the exported report, you need to set the value for the JRHtmlExporterParameter.HTML_HEADER parameter before exporting. Note the parameter is not the header in the sense of HTML (the contents of the head tag), but the header of the exported HTML report. Meaning it is what is first placed in the exported report to begin with, before including the report. The default that Jasper Reports uses is:
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<style type="text/css">
a {text-decoration: none}
</style>
</head>
<body text="#000000" link="#000000" alink="#000000" vlink="#000000">
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr><td width="50%"> </td><td align="center">
So you will need to modify this to include the link to your style sheet by adding:
<link rel="stylesheet" type="text/css" href="<cssfile you want to point to>" />
in the appropriate place, which I think is inside the head tag, but if not move to appropriate area. So the java code would end looking something like:
<span style="font-size:11px;"><strong>JRHtmlExporter exporter = new JRHtmlExporter();
exporter.setParameter(JRExporterParameter.JASPER_PRINT, jasperPrint);
exporter.setParameter(JRHtmlExporterParameter.HTML_HEADER,
"<html>"+
"<head>"+
" <title></title>"+
" <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>"+
" <link rel=\"stylesheet\" type=\"text/css\" href=\"css/jasper.css\" />"+
" <style type="text/css">"+
" a {text-decoration: none}"+
" </style>"+
"</head>"+
"<body text="#000000" link="#000000" alink="#000000" vlink="#000000">"+
"<table width="100%" cellpadding="0" cellspacing="0" border="0">"+
"<tr><td width="50%"> </td><td align="center">");
exporter.exportReport();</strong></span>
Written By: Ankur Gupta, Java Developer, Mindfire Solutions
Posted on January 10, 2014, in iReport, Jasper Reports, Java and tagged Ankur Gupta, customization, Decorate Reports in Jasper Reports, iReport, Jasper Reports, Mindfire Solutions. Bookmark the permalink. Leave a comment.

Leave a comment
Comments 0